Vue中axios的使用
本文共 3164 字,大约阅读时间需要 10 分钟。
axios
1. axios框架的基本使用
-
安装并导入
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uhinhfKm-1616674947133)(E:\学习笔记\图片\image-20201213163546979.png)]](https://img-blog.csdnimg.cn/20210325202245744.png)
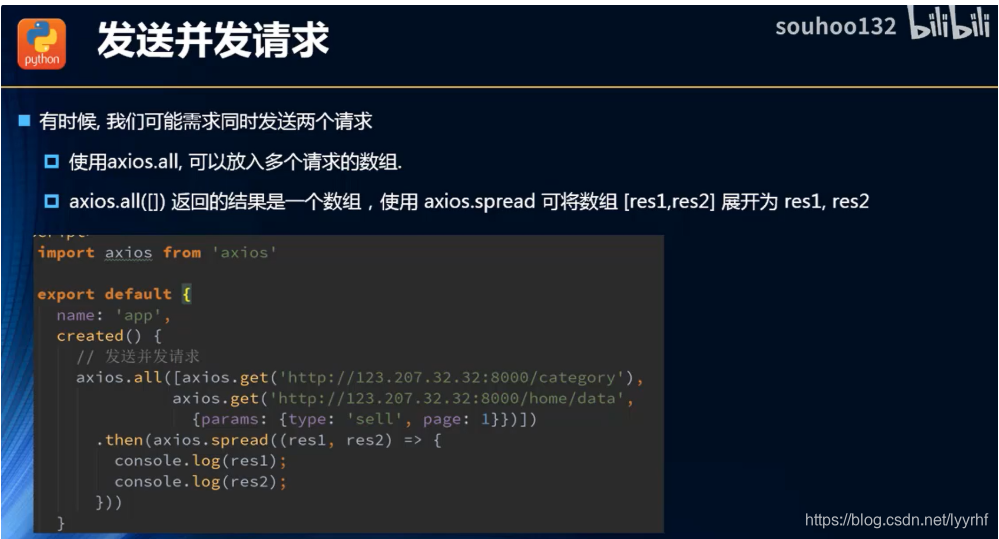
import Vue from 'vue'import App from './App.vue'import store from './store'import axios from 'axios'Vue.config.productionTip = falsenew Vue({ store, render: h => h(App)}).$mount('#app')axios({ url: 'http://123.207.32.32:8000/home/data', //专门针对get请求的参数拼接 params: { type: 'pop', page: 1 }, methods: 'get'}).then(res => { console.log(res)})axios({ url: 'http://123.207.32.32:8000/home/data?type=sell&page=3', methods: 'get'}).then(res=>{ console.log(res);}) 2. axios发送并发

import Vue from 'vue'import App from './App.vue'import store from './store'import axios from 'axios'Vue.config.productionTip = falsenew Vue({ store, render: h => h(App)}).$mount('#app')axios({ url: 'http://123.207.32.32:8000/home/data', //专门针对get请求的参数拼接 params: { type: 'pop', page: 1 }, methods: 'get'}).then(res => { console.log(res)})axios({ url: 'http://123.207.32.32:8000/home/data?type=sell&page=3', methods: 'get'}).then(res=>{ console.log(res);})//2.axios发送并发请求axios.all([axios({ url: 'http://123.207.32.32:8000/home/multidata'}),axios({ url: 'http://123.207.32.32:8000/home/data', params: { type: 'sell', page: 5 }})]) .then(res=>{ console.log(res); console.log(res[0]); console.log(res[1]); })const obj= { name: 'kobe', age: 12}const { name,age}=objconst names=['qqq','www','eee']const name1=names[0]const name1=names[1]const name1=names[2]const [name1,name2,name3]=names 3. axios的配置信息相关
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HWgHRtvM-1616674947136)(E:\学习笔记\图片\image-20201213175731891.png)]](https://img-blog.csdnimg.cn/20210325202334294.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2x5eXJoZg==,size_16,color_FFFFFF,t_70)
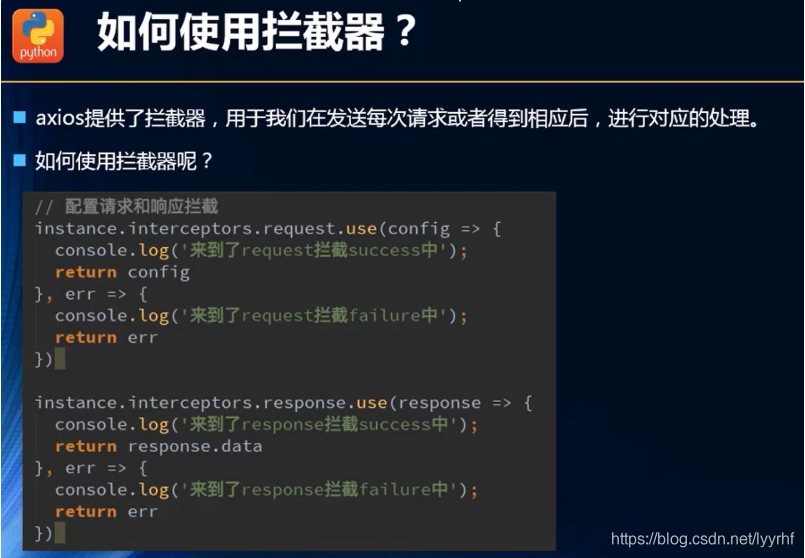
import Vue from 'vue'import App from './App.vue'import store from './store'import axios from 'axios'Vue.config.productionTip = falsenew Vue({ store, render: h => h(App)}).$mount('#app')// axios({ // url: 'http://123.207.32.32:8000/home/data',// //专门针对get请求的参数拼接// params: { // type: 'pop',// page: 1// },// methods: 'get'// }).then(res => { // console.log(res)// })//// axios({ // url: 'http://123.207.32.32:8000/home/data?type=sell&page=3',// methods: 'get'// }).then(res=>{ // console.log(res);// })axios.defaults.baseURL= 'http://123.207.32.32:8000'//2.axios发送并发请求axios.all([axios({ url: '/home/multidata'}),axios({ url: '/home/data', params: { type: 'pop', page: 1 }})]) .then(res=>{ console.log(res); console.log(res[0]); console.log(res[1]); }) 4. axios拦截器的使用

import axios from "axios";export function request(config,success,failure) { //1.创建axios实例 const instance= axios.create({ baseURL: 'http://123.207.32.32:8000', timeout: 5000 }) //2.axios的拦截器 //2.1 请求拦截的作用 instance.interceptors.request.use(config => { console.log(config); //1.比如config中的一些信息不符合服务器的要求 //2.比如每次发送网络请求时,都希望在界面中显示一个请求的图标 //3.某些网络请求(比如登录token)必须携带一些特殊的信息 return config },error => { console.log(err); }) //2.2 响应拦截 instance.interceptors.response.use(res => { console.log(res); },err => { console.log(err); }) //3.发送真正的网络请求 instance(config) .then(res=>{ success(res); }) .catch(err => { failure(err) })} 转载地址:http://zfox.baihongyu.com/
你可能感兴趣的文章
NetBeans IDE8.0需要JDK1.7及以上版本
查看>>
netcat的端口转发功能的实现
查看>>
netfilter应用场景
查看>>
netlink2.6.32内核实现源码
查看>>
Netpas:不一样的SD-WAN+ 保障网络通讯品质
查看>>
NetScaler的常用配置
查看>>
netsh advfirewall
查看>>
NETSH WINSOCK RESET这条命令的含义和作用?
查看>>
Netty WebSocket客户端
查看>>
netty 主要组件+黏包半包+rpc框架+源码透析
查看>>
Netty 异步任务调度与异步线程池
查看>>
Netty中集成Protobuf实现Java对象数据传递
查看>>
Netty事件注册机制深入解析
查看>>
Netty原理分析及实战(四)-客户端与服务端双向通信
查看>>
Netty客户端断线重连实现及问题思考
查看>>
Netty工作笔记0006---NIO的Buffer说明
查看>>
Netty工作笔记0007---NIO的三大核心组件关系
查看>>
Netty工作笔记0011---Channel应用案例2
查看>>
Netty工作笔记0013---Channel应用案例4Copy图片
查看>>
Netty工作笔记0014---Buffer类型化和只读
查看>>